إن من اهم العناصر الرئيسة لنجاح التصميم تحقيق التوازن الطبيعي للضوء و الظل ليبدو طبيعيا ويضفي جمالا وعمق على التصميم
لذلك فمن خلال بحثي في هذا الامر مر على هذا الدرس واستفدت منه واردت ان تعم الفائدة عليكم ايضا
الموضوع يتكلم عن الاضائة و الظل بصفة عامة و مواقع الويب بصفة خاصة فهو موضوع شامل
ومفيد لكل التخصصات
فإجتهدت وقمت بترجمته فأرجو ان يكون مفيدا
نبدأ على بركة الله .....
5 خدع بسيطة لتحقيق الضوء و الظل الخاص بتصميمك
لا مفر من اضوء والظل - إنها في كل مكان تنظرون اليه
لذلك فمن خلال بحثي في هذا الامر مر على هذا الدرس واستفدت منه واردت ان تعم الفائدة عليكم ايضا
الموضوع يتكلم عن الاضائة و الظل بصفة عامة و مواقع الويب بصفة خاصة فهو موضوع شامل
ومفيد لكل التخصصات
فإجتهدت وقمت بترجمته فأرجو ان يكون مفيدا
نبدأ على بركة الله .....
5 خدع بسيطة لتحقيق الضوء و الظل الخاص بتصميمك
لا مفر من اضوء والظل - إنها في كل مكان تنظرون اليه
.
لذلك، ونحن في محاولة لجعل التصاميم على شبكة الانترنت أكثر
طبيعية،وبديهية، فأصبح الفهم الجيد للضوء والظل أمر مهم جدا.
هنا 5 طرق لتحسين استخدام الضوء والظل لتلميع تصاميم الصفحة الخاصة بك وجعلها تبرز على الشاشة.
طبيعية،وبديهية، فأصبح الفهم الجيد للضوء والظل أمر مهم جدا.
تشريح سريع للضوء والظل
في الصورة أدناه ، يمكننا أن
نرى أن مصدر الضوء قادم من اليسار.
تسليط الضوء ... حيث ضوء أقوى، والظلال تقع على الجانب الأبعد من مصدر الضوء.
ظهور الضوء والظل يقول لنا الكثير عن السطوح
والقوام في الصورة.
ولكن ماذا يعني هذا ؟ وهل لها علاقة بتصميم الموقع؟
إذا كنت تحاول تصميم ،واجهات اللمس والمواقع الإلكترونية، الضوء والظل أصدقائك.
ويمكنك استخدام الضوء لإعطاء التصاميم الخاصه بك العمق والاهتمام
البصري.
دعونا نصل الى ذلك.
نرى أن مصدر الضوء قادم من اليسار.
والقوام في الصورة.
ولكن ماذا يعني هذا ؟ وهل لها علاقة بتصميم الموقع؟
إذا كنت تحاول تصميم ،واجهات اللمس والمواقع الإلكترونية، الضوء والظل أصدقائك.
.
في القفز بنفس الطريقة التي يستخدمها فنانين الكلاسيكية للقفز بلوحاتهم التي من قماش، ويمكنك استخدام الضوء لإعطاء التصاميم الخاصه بك العمق والاهتمام
البصري.
دعونا نصل الى ذلك.
1-استخدام مصدر الضوء
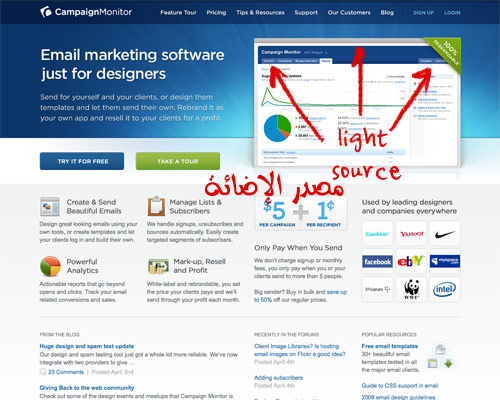
ولعل أهم جزء من العمل مع الإضائة هو معرفة من أين مصدر ضوء (ق) قادم .
و من خلال معرفة مصدر الضوء يتم تحديد مكان سقوط الضوء
والظلال ( فإذا منت تعمل في تصميم المواقع تستطيع الاستفادة من هذه القواعد وتثبيتها في تصميمك )
يمكنك استخدام "تأثير ضوء عالمي" حتى يتسنى لجميع من تأثيرات الإضاءة الخاص بك اتبع نفس الاتجاه ضوء.
السيطرة على مصدر (ق) من الضوء في التصميمات الخاصة بك (حتى لو كان فقط مع الانحدار الخطي أو شعاعي) فيمكن أن تساعدك في خلق جو في تصميم صفحتك.
كما يمكن أن يساعدك أيضا في توجيه النظر إلى نقطة محورية في التصميم.
و من خلال معرفة مصدر الضوء يتم تحديد مكان سقوط الضوء
والظلال ( فإذا منت تعمل في تصميم المواقع تستطيع الاستفادة من هذه القواعد وتثبيتها في تصميمك )
يمكنك استخدام "تأثير ضوء عالمي" حتى يتسنى لجميع من تأثيرات الإضاءة الخاص بك اتبع نفس الاتجاه ضوء.
السيطرة على مصدر (ق) من الضوء في التصميمات الخاصة بك (حتى لو كان فقط مع الانحدار الخطي أو شعاعي) فيمكن أن تساعدك في خلق جو في تصميم صفحتك.
كما يمكن أن يساعدك أيضا في توجيه النظر إلى نقطة محورية في التصميم.
أمثلة على الويب
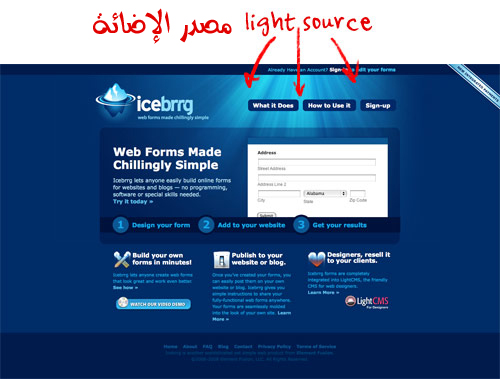
استخدام وابلا من أشعة
الضوء الذي ينقل الشعور لشروق الشمس وراء التصميم.
الضوء الذي ينقل الشعور لشروق الشمس وراء التصميم.

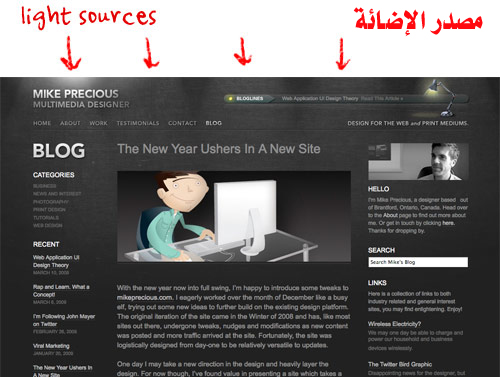
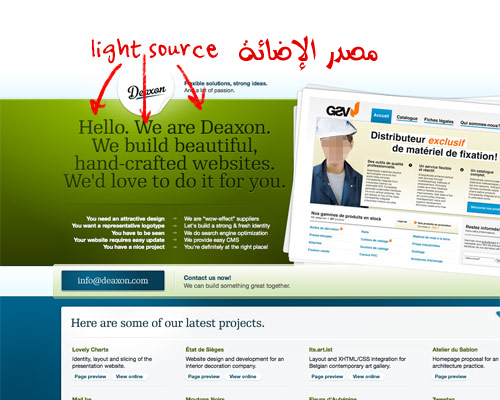
استخدام الضوء لتغرق في الموقع تحت الماء العميق .

استخدام اكثر من مصدر للاضائة
لإضافة الاهتمام البصري، والتعادل مع نمط الإضاءة مثل المكتب و المصباح.

على الصفحة.

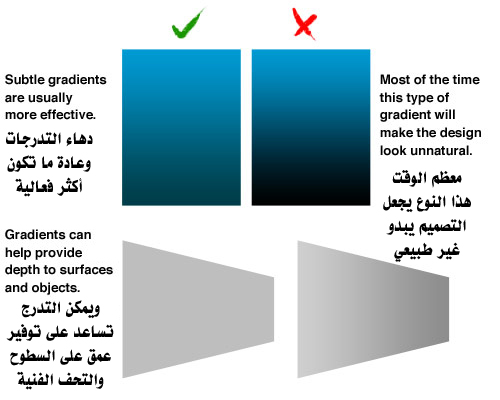
2.التدرجات
تدب فيها الحياة على الشاشة.
المفتاح مع التدرجات هو عدم الإفراط فيها.اذا كنت تستخدم فوتوشوب، يمكنك الاستفادة من أساليب طبقة التدرجات الخاصة بك.
هذا يعطيك الحرية لتحريرها في أي لحظة، بل يعني أيضا أنه إذا قمت بتغيير حجم العنصر، يمكنك إعادة مقياس التدرج أيضا.

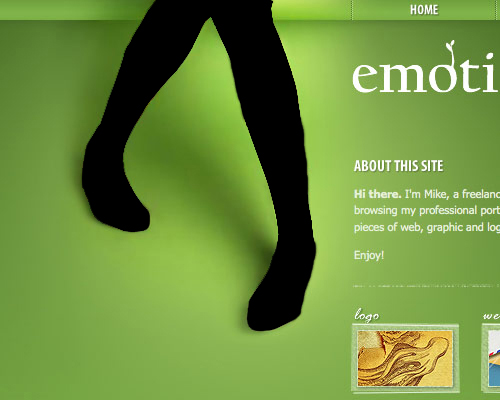
أمثلة على الويب
هذا درس في استخدام تدرجات
خفية لكنها تدرجات فعالة لفصل وتنظيم المحتوى.

لاول وهله يبدو استخدام الالوان فيها مشقة
، ولكن كل منطقة ملونة لديها التدرج الخفي الخاص بها، وهو ما يعطيها الملمس.

خفية لكنها تدرجات فعالة لفصل وتنظيم المحتوى.

لاول وهله يبدو استخدام الالوان فيها مشقة
، ولكن كل منطقة ملونة لديها التدرج الخفي الخاص بها، وهو ما يعطيها الملمس.

3.البروز
يمكن أن تسلط الضوء على الظلال للمساعدة في توازن، ويجب استخدامها على حواف الأشياء الأقرب إلى مصدر الضوء.غالبا ما يتم التغاضي عن البروز لأنك لم تستخدمه على نحو فعال، بل لا يلاحظ انه موجود.
وربما لا يتناسب مع كل حالة من الحالات،
يمكن لتسليط الضوء على واجهة الفرق (الشق ) الصغير لجعله تلميع .
وتبدو "أكثر وضوحا"
تسليط الضوء، ستجعلها تلمع وسوف تظهر على السطح.
ولاضافة خدعة جيدة لتسليط الضوء يجب التكبير على مكان العمل
ليظهر التأثير بوضوح
ويكون التكبير على 200٪ أو أكثر، لأنه في 100٪ يمكن أن يكون من الصعب معرفة ما تفعلونه
بوضوح.
أمثلة على الويب وربما لا يتناسب مع كل حالة من الحالات،
يمكن لتسليط الضوء على واجهة الفرق (الشق ) الصغير لجعله تلميع .
وتبدو "أكثر وضوحا"
تسليط الضوء، ستجعلها تلمع وسوف تظهر على السطح.
ولاضافة خدعة جيدة لتسليط الضوء يجب التكبير على مكان العمل
ليظهر التأثير بوضوح
ويكون التكبير على 200٪ أو أكثر، لأنه في 100٪ يمكن أن يكون من الصعب معرفة ما تفعلونه
بوضوح.
استخدام خط شبه شفاف ابيض على حافة عنصر الصفحة لاعطائها ضوء اكبر.
انها بالكاد ترى لكنها تضيف الكثير إلى التصميم.


وقد تلاحظ بروز جميل في الجزء السفلى من العناصر و الكلمات
وتعطيك شعورا جيد ومريح للبروز
 30
30
انها بالكاد ترى لكنها تضيف الكثير إلى التصميم.


وقد تلاحظ بروز جميل في الجزء السفلى من العناصر و الكلمات
وتعطيك شعورا جيد ومريح للبروز
 30
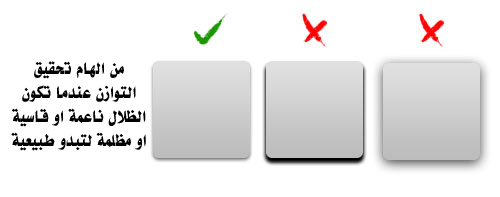
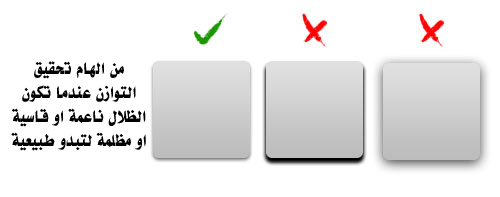
30 4.الظلال الأساسية
مثل التدرجات، وأصبحت ترك ظلالا من دعائم معظم مصممي
الويب.
ويمكن للظلال إضافة عمق بصري
وملمس حقيقي عند استخدامها بالطريقة الصحيحة.
والمفتاح هو أن لا تبالغ.
صفات الظل الصحيح يعتمد على اتجاه الضوء وشدته، وكذلك المسافة
بين الجسم والسطح حيث يلقي الظل.
وكان الضوء أقوى، وأكثر قتامة وأكثر وضوحا في الظل.
ليونة الضوء = ليونة في الظل.

الويب.
ويمكن للظلال إضافة عمق بصري
وملمس حقيقي عند استخدامها بالطريقة الصحيحة.
والمفتاح هو أن لا تبالغ.
صفات الظل الصحيح يعتمد على اتجاه الضوء وشدته، وكذلك المسافة
بين الجسم والسطح حيث يلقي الظل.
وكان الضوء أقوى، وأكثر قتامة وأكثر وضوحا في الظل.
ليونة الضوء = ليونة في الظل.

أمثلة على الويب
عندما يتعلق الأمر بأمثلة على
الانترنت للافلات من الظلال ، فهناك عدد كبير جدا من المواقع ببساطة للاختيار من
بينها.
عندما تستخدم بذكاء، فإنها يمكن أن تضيف لمسة من البعد إلى تصميم
حتى لو استخدمت الحد الادنى منها.
يضيف ظل دقيقا للغاية في
الجزء السفلي من عناصر الشريط الجانبي لخلق الوهم من العمق.

مع صفحة ربما الأشد العامل
على شبكة الإنترنت - لا تزال تستثمر استخدام ظلال خفية لصفحة البحث.

الانترنت للافلات من الظلال ، فهناك عدد كبير جدا من المواقع ببساطة للاختيار من
بينها.
عندما تستخدم بذكاء، فإنها يمكن أن تضيف لمسة من البعد إلى تصميم
حتى لو استخدمت الحد الادنى منها.
يضيف ظل دقيقا للغاية في
الجزء السفلي من عناصر الشريط الجانبي لخلق الوهم من العمق.

مع صفحة ربما الأشد العامل
على شبكة الإنترنت - لا تزال تستثمر استخدام ظلال خفية لصفحة البحث.

يمكنك أن تفعل الكثير وراء الظلال، لإعطاء
العناصر الأساسية البعد الثالث.
تعد الظلال هي طريقة رائعة لتغيير
العلاقة المكانية بين الكائنات الموجودة على الصفحة.
في الأمثلة أدناه، يتم إعطاء نفس علبة كوكاكولا مواقف مختلفة تماما في الفضاء اعتمادا على التظليل والظل.



العناصر الأساسية البعد الثالث.
تعد الظلال هي طريقة رائعة لتغيير
العلاقة المكانية بين الكائنات الموجودة على الصفحة.
في الأمثلة أدناه، يتم إعطاء نفس علبة كوكاكولا مواقف مختلفة تماما في الفضاء اعتمادا على التظليل والظل.



أمثلة على الويب
بإستخدامهما بذكاء
الظل (والضوء) لفتح صفحة جديدة كأنها شقة في الطابق.

ظل يتحرك عند تغيير حجم الصفحة، وكأن الضوء قد يتحول.
تستطيع عمل ارضية على خلفية بيضاء
بتوظيف لكل من الضوء والظل.

الظل (والضوء) لفتح صفحة جديدة كأنها شقة في الطابق.

ظل يتحرك عند تغيير حجم الصفحة، وكأن الضوء قد يتحول.
تستطيع عمل ارضية على خلفية بيضاء
بتوظيف لكل من الضوء والظل.

تم بحمد الله
ارجو ان يكون الموضوع مفيد ...
نسألكم الدعاء بواسطة:حامل المسك












0 commentaires:
Enregistrer un commentaire